Sometimes, while trying to visit a website, users can witness an error page. The ‘401 Error’ is among the most unpleasant HTTP response codes. It’s among the most common status codes that appear when trying to access a specific URL. In simple terms, 401 Error stops users from visiting a website or particular page.
For an expert programmer or developer, the 401 Unauthorized Error indicates that the server’s request was not approved or verified.
How does this happen?
Whenever users enter a URL, the browser (be it Chrome, Firefox, and Opera) sends request to the server. To grant access to the website, the server or the hosting platform of the URL being visited, must validate the request. Nevertheless, if the server doesn’t validate the request, users receive the 401 error page.
To manually verify the request, users will need to log in to the server with the required credentials. Both the server and the client sides may encounter the 401 error page.
Why does this ‘401 Error’ Occur?
401 error page is usually encountered for a few reasons:
- Wrong URL: Ensure that the correct URL is entered.
- Wrong Authentication Credentials: One of the most common causes of this error is entering the incorrect username or password while attempting to access a website or resource that needs legitimate authentication credentials.

- Misconfigured Permissions: The server settings might be wrongly entered, which end in rejecting access to the right users.
- Session Timeout: Users’ session may have expired, mainly if they have been logged in on the page since long time. Log in again to resolve the error.
- Faulty Authentication Ways: The error may also occur if the resource or server users trying to access requires a different protocol or authentication mechanism than what is being offered.
Are ‘403 Error’ and ‘401 Error’ Alike?

Despite the error sharing the same appearance, the two are extremely distinct. When users are unable to access a web page or online resources, the 401 error appears. It happens when the server rejects and fails to confirm the resource request made by the browser.
Remember that there are 2 Reasons the server can reject the request:
- The client failed to offer credentials or login information.
- The customer gave incorrect login credentials.
403 Error, often known as a “Forbidden Error,” indicates that only a portion of the demanded resources are allowed access by the server. Users access a specific percentage of the demanded resources on a website when they run into this issue.
The causes of the two errors are unique. Invalid credentials are the cause of the 401 error (login failure). Inadequate access to certain areas of the website is the cause of 403 error (on client’s end). For instance, if users try to visit members-only web page on a WordPress website while only having a “visitor role,” they would encounter a 403 error.
Geo-blocking could also be the cause of 403 prohibited error. When clients try to access websites or information intended for particular nations or areas, they receive an error status response.
403 Error Variations are:
- 403 Forbidden
- Forbidden: You are not permitted to access [particular directory] on the server
- Access Denied: You don’t have the permission to access
7 Methods to Solve the ‘401 Unauthorized Error’
Since the most common reasons of “401 Error Code” are mentioned above, let’s explore the simple fixes below.
NOTE: Before proceeding with the following methods, just check if the website is unresponsive for every other device or just for you. This will determine whether the problem is server-side or local.
#1. Clear the Browser’s Cache and Cookies

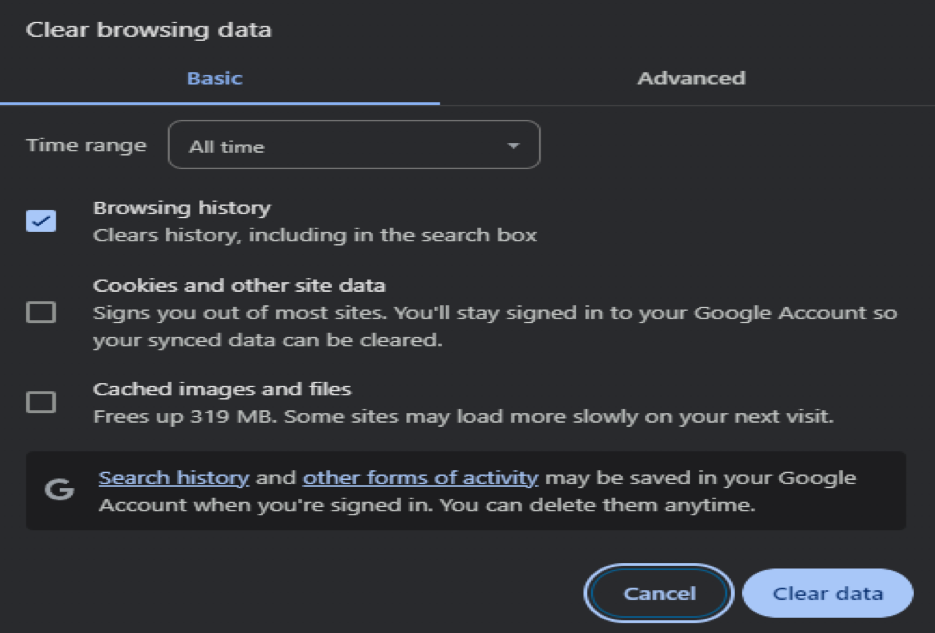
Outdated or corrupted browser cookies and cache may fail server authentication. It’s also possible that the cookies and cache that are currently in use need to be manually refreshed since they are old. Go to the browser’s settings and look for the option to remove the browser’s cookies and cache. Use Google Chrome and perform the following steps:
- In the upper-right corner, press on ‘three-dotted’ menu icon.
- Click on Delete Browsing Data.
- Choose ‘All time’ from the Time range option (drop-down list).
- Examine the site’s cookies, other data, and any cached files or images.
- Choose “Clear data.”
#2. Verify Authentication Credentials Once More
When users try to access restricted resources like a password-protected page with invalid authentication credentials, they will encounter the 401 page. They will thus be unable to access the page. Verify again that users are logged in using a genuine and correct login name and password. Try to change the password if users are sure that the entered authentication credentials are correct.
Users must essentially know how to modify their WordPress admin password in case they are experiencing difficulties gaining access to a password-protected WordPress website.
#3. Confirm if URL is Right

One common cause of 401 HTTP message is an incorrect URL. Make sure the address is entered accurately in the address bar of the browser, especially if it contains special characters or numeric characters. This issue can also be caused by typos in URLs from other websites. If in doubt, use a search engine or navigate from the homepage of the website to locate the relevant web pages.
#4. Clear DNS Cache

The user’s device’s (DNS) domain name system cache stores data that enables faster URL matching to IP addresses, resulting in quicker loading times. On the other hand, the DNS cache functions at the system level, unlike the browser’s cache and cookies.
An uncommon but possible cause of the 401 HTTP message could be DNS issue. It’s possible that the cache is out of current and that the IP address and URL are incorrect. By clearing the device’s current DNS records, clearing the DNS will force to perform a fresh request and re-authenticate the URLs.
#5. Deactivate Modules, Plugins, and Themes

As the website administrator, users can determine the reason behind the 401 error by turning off the modules, plugins, and themes that are installed on the website. For instance, if users can access the admin panel of a WordPress website, they might want to try switching to the default theme and turning off all of the plugins.
- Navigate to Appearance → Themes, then activate the default theme to return to the original one.
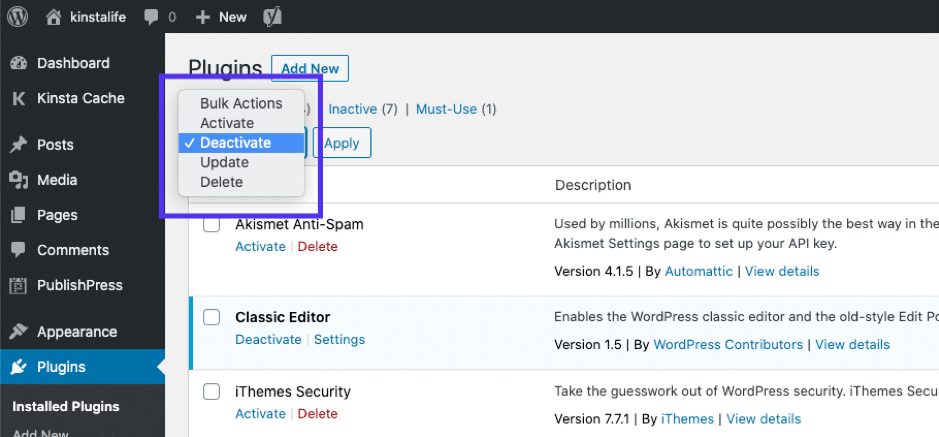
- Go to Plugins > Installed Plugins to deactivate all plugins of WordPress at once. Click Apply after bulk-selecting every plugin and selecting Disable or Deactivate from the drop-down box.
Users should be able to disable the modules and change their design template in a manner that is comparable to that of any other dashboard of CMS.
Users can disable their WordPress plugins if they don’t have access to their admin dashboard by going into hosting account’s File Manager and renaming the Plugins folder. Similarly, users can use File Manager and phpMyAdmin to make file changes so that they can modify the WordPress theme easily without ever accessing the admin interface.
#6. Deactivate Password Protection

If users are the owner of the website and are attempting to resolve the 401 issue, it may be worthwhile to temporarily remove password security from the troublesome area of the website. To disable password security implemented be users with the.htaccess and.htpasswd files, perform the following actions:
- Open the File Manager in the web hosting account.
- Access the website directory that is password-protected.
- Locate the .htaccess file that was generated during the first password protection setup.
- In case users decide to enable protection of password again in the future, make a backup of the contents of the .htaccess file.
- Remove the directory’s .htaccess file.
- Locate the .htpasswd file’s hidden location, make a backup, then remove it as well.
#7. Check WWW-Authenticate Header

A server must submit a WWW-Authenticate header section with at least one challenge that is relevant to the resource in question to avoid receiving a 401 (Unauthorized) answer.
The authentication mechanism that the web browser must use to access a certain website is specified in this response header. If users know what answer the header transfers and what authentication mechanism is being used, determining the issue will be easier.
Follow the following actions to examine a WWW-Authenticate header for the 401 Error:
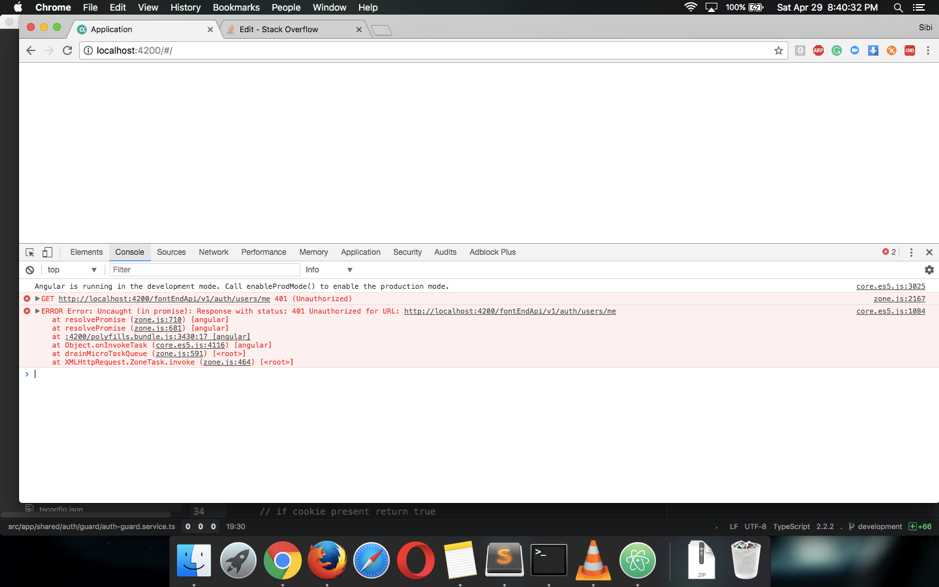
- Go to the webpage where the 401 error message is generated. To access the developer console in Chrome, either right-click on it and choose Inspect or press Ctrl+Shift+J.
- Reload the page after selecting the ‘Network’ tab. Select the record that has a status of 401 error.
- Click the Headers tab to open. Look under the Response Headers option for the WWW-Authenticate entry. It will display the authentication mechanism that the content server uses to grant access.
- To determine the page’s authentication mechanism, use the HTTP (Hypertext Transfer Protocol) Authentication Scheme Registry. Since the page here employs the basic authentication technique, just the regular login credentials are needed.
The Bottom Line
When a browser sends a request to the server without appropriate authentication credentials, the server responds with an HTTP Error 401. Although client-side errors are the most common cause which can be fixed easily, server-side issues can also be sometimes identified.
If the same 401 Error is encountered even after multiple attempts, users can try contacting the hosting company for assistance. If needed, one can also hire a technical expert, like web developer, to deal with the error.
FAQs
- Why does the ‘401 HTTP Error’ happen?
When users try to access a website that needs valid authentication credentials but their existing ones aren’t recognized or are absent, they encounter 401 error. To fix this, contact the page admin to get the necessary access information and try loading the page again.
- How does ‘401 Error’ impact Performance and Speed?
The 401 Error can affect the server’s speed and performance since it indicates illegal access. A high volume of illegal access attempts uses up server resources, which could cause genuine requests to respond more slowly.
- How Does ‘401 Error’ affect ability to visit a Website?
A 401 error prevents users from accessing a particular resource or page until they enter their login information correctly. However, users can easily access other areas of the website that don’t require authentication; they are unaffected.





